Project Brief
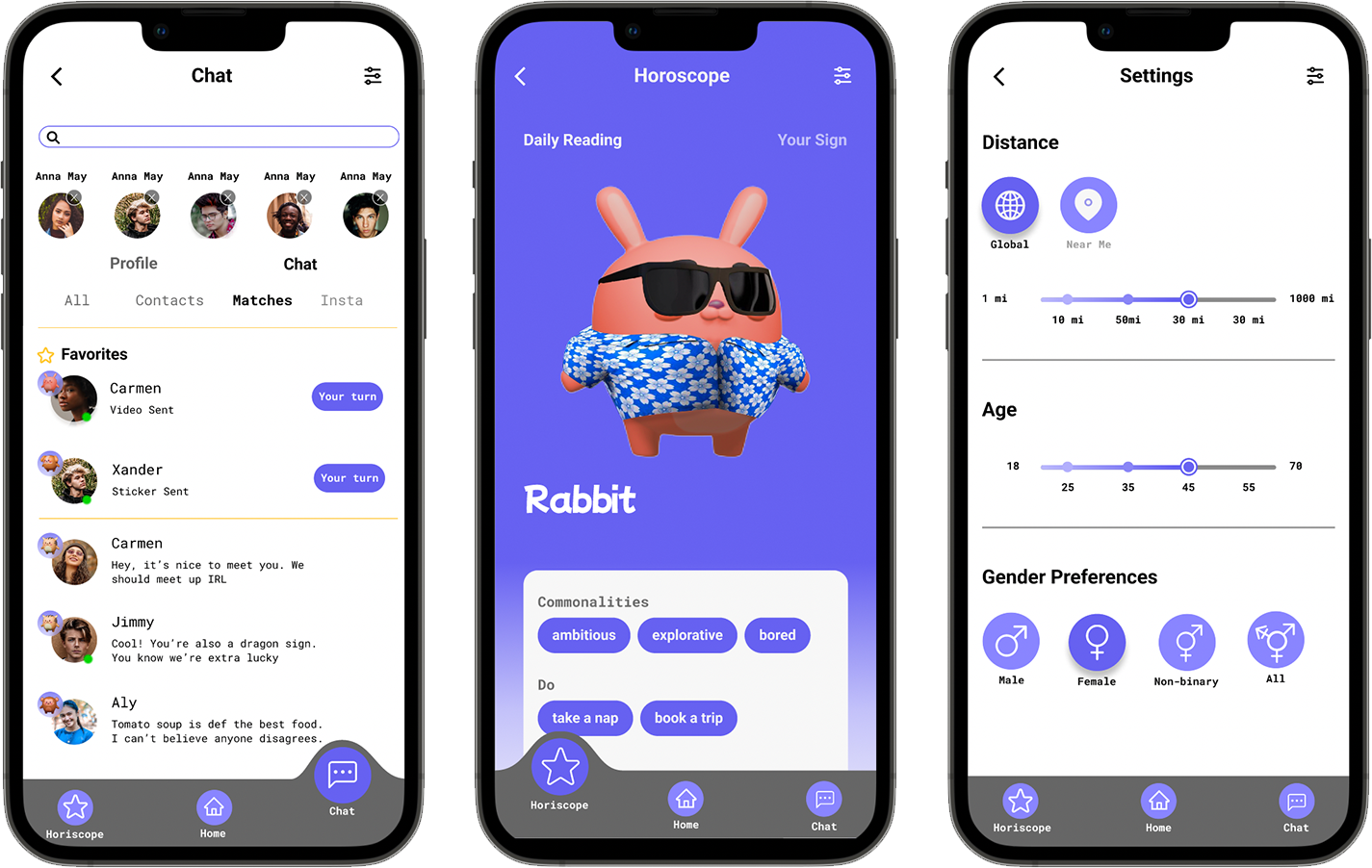
The client’s request was to revamp their application in order to make it more enticing to their target audience, Gen Z. They wanted to incorporate AR and VR into their app while maintaining their mission of social matching based on Eastern Astrology Compatibility.