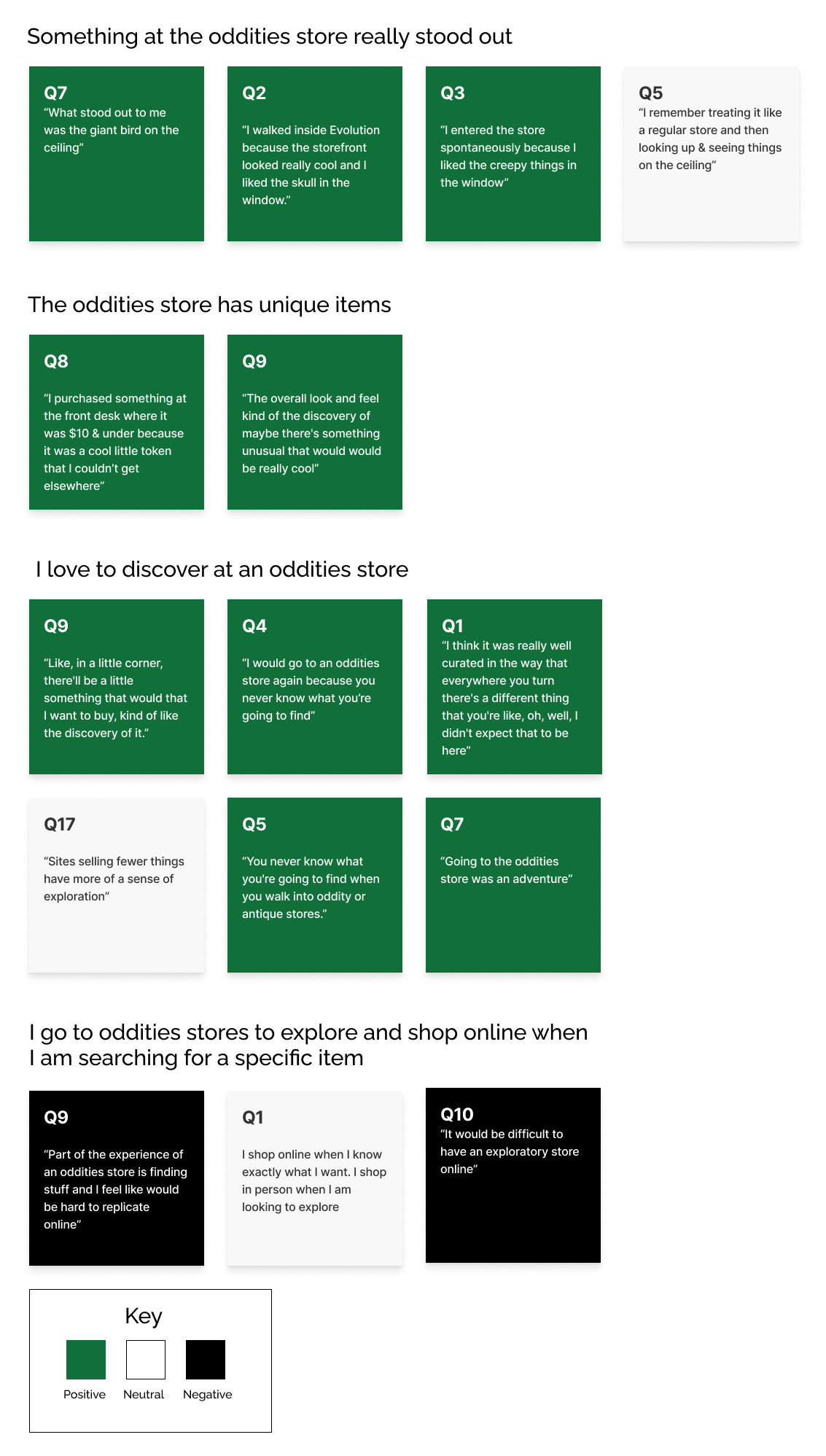
I wanted to create a user flow based on exploration. People mentioned hidden objects and items in obscure places. One of my interviewees, for example, was fixated on products on ceilings. But I also wanted the site to be easy to navigate. I decided to offer both options.
To account for this, I implemented a system that allows the user to choose between two primary routes. The "discovery" path offers the option to explore and search for items, while the "select a category" path is more standard, allowing users to easily find what they are looking for.